
You can set up grid not only to display data but to add new records, update or delete them.
UIKernel grid supports filtering by different fields.
Sort data by default order or by user choice and paginate the data.
Pass data from static array, REST service or any other source to UIKernel model.
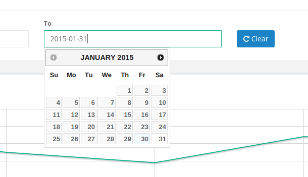
Each form input or grid cell can be one from UIKernel editors: date picker, suggest box, number, select, checkbox.
Use UIKernel validators to check fields on client or both on client and server. Also custom validation rules can be applied.
Export grid data in JSON or CSV formats for further interaction.
Automatic synchronization of multiple forms and grids with a shared data model.
UIKernel grid support performing massive operations on records.
You just need to pass a model and configuration to make a component appear on your page.
<UIKernel.Grid
model={model}
cols={columns}
/>UIKernel tries to avoid unnecessary abstractions, giving you the opportunity to define a model as you want. Nevertheless, there are basic implementations that work with client data and models linking server and client interface using API.
